『Local』で簡単にWordPressのローカル作業環境を作る

こんにちはhisacomです
久々にWordPressを触る機会があったので、ローカル作業環境作りから始めることとなりました。
以前利用していた環境だと、XamppやMAPPなどがわりと面倒だったイメージなのですが、今回「Local」というツールを使ってみたところ簡単に作業環境を作成することができたので、こちらに使用方法をメモしておきます。
Localについて
WordPressのローカル環境を構築してくれる開発ツールです。
ワンクリックでWordPressのインストールを行ってくれる点、URLを発行することで別の人へ共有しやすくなっている。というのが特徴のようです。
ダウンロードする

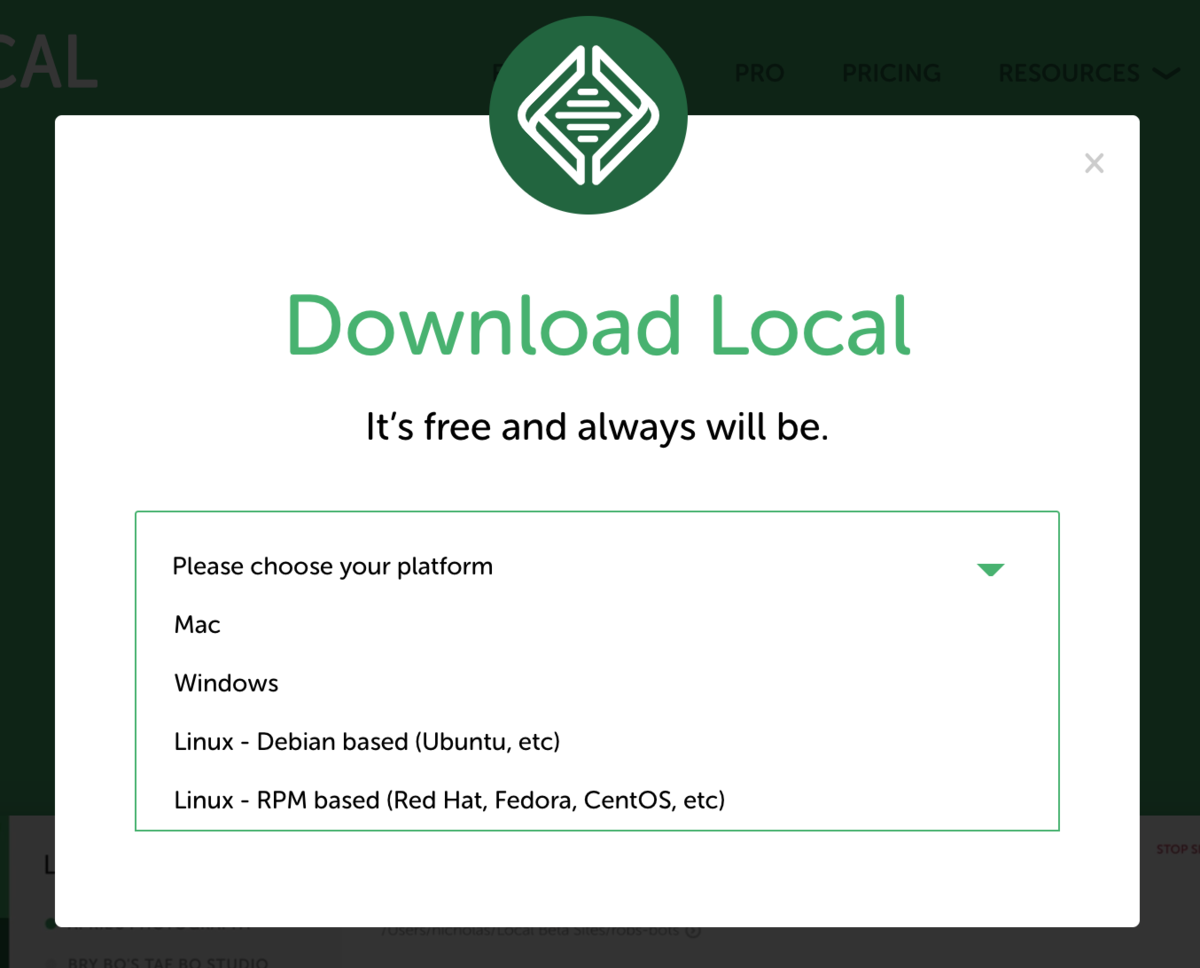
TOP画面の OR DOWNLOAD FREEをクリックし『Local』をダウンロードします。自分の使用しているOSなどを聞かれるので、選択します。

使用方法
PCにインストールできたら、さっそくアプリケーションを起動してみます。
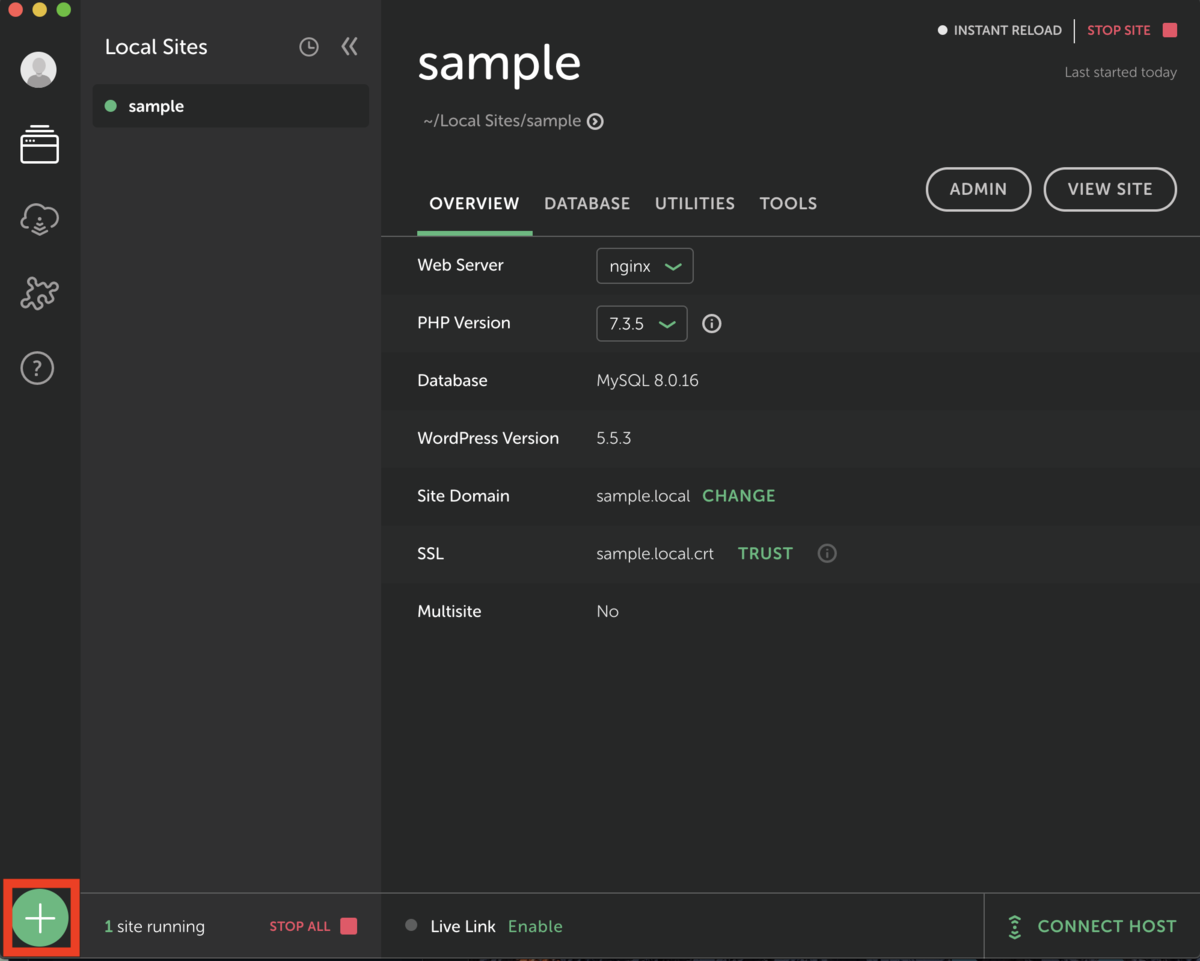
左下に+ボタンがあるので、それをクリックすることでローカル環境を作成することができます。

サイト名を入力します

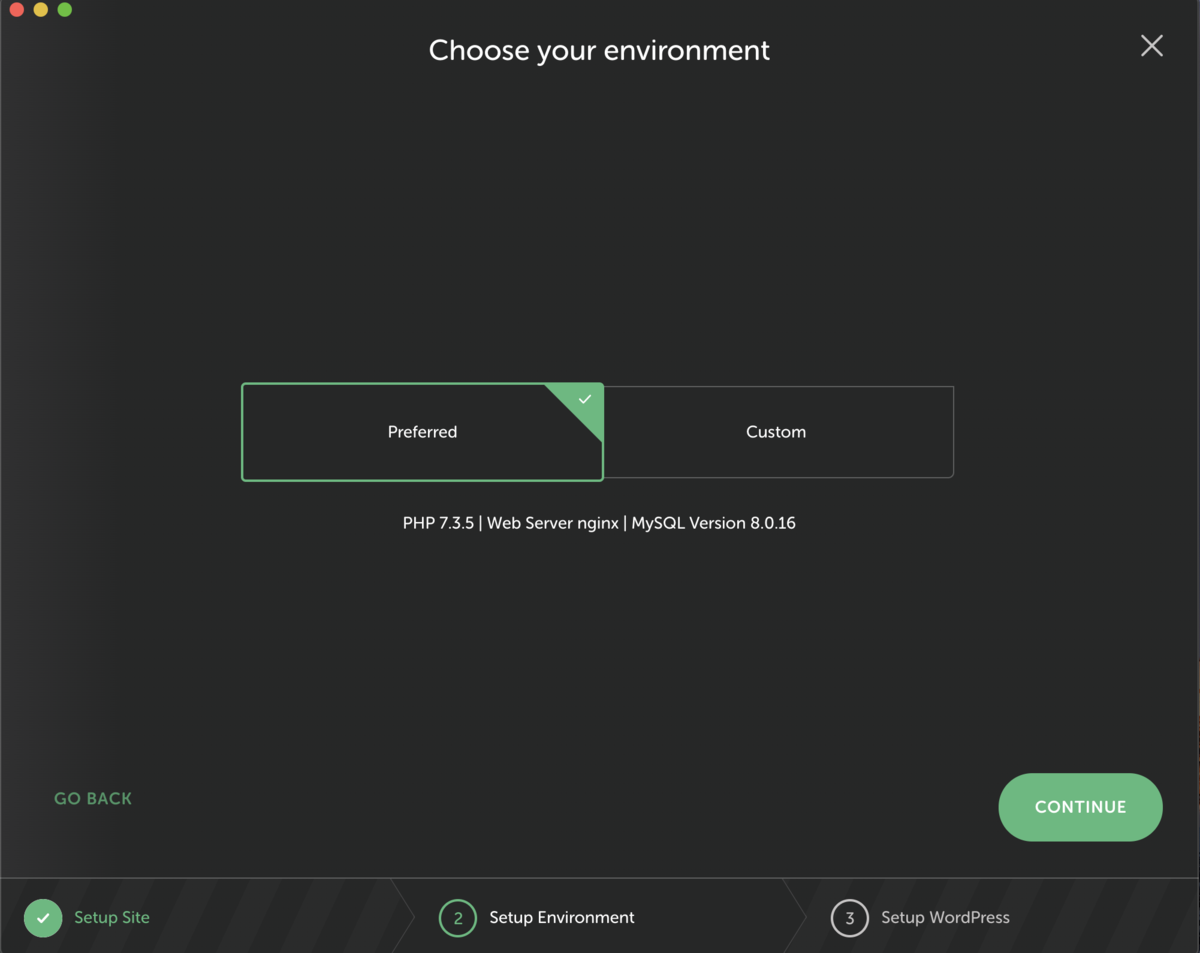
PHP、サーバ、MySQLのバージョン設定を質問されます。特に指定したいバージョンがなければ、推奨(Preferred)を選びます。

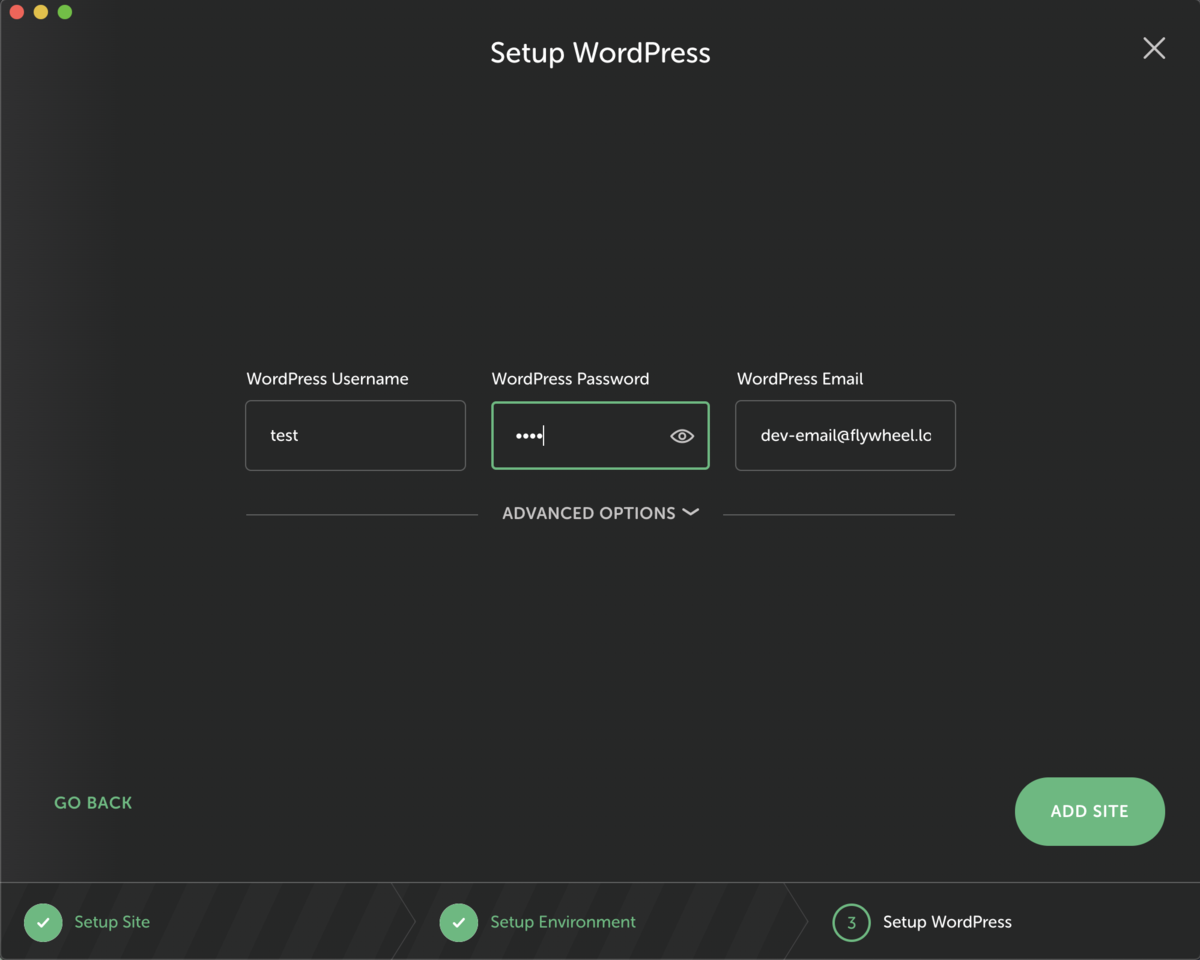
WordPressのユーザーネームとパスワードを設定します。

以上3ステップでローカル環境が生成されます。
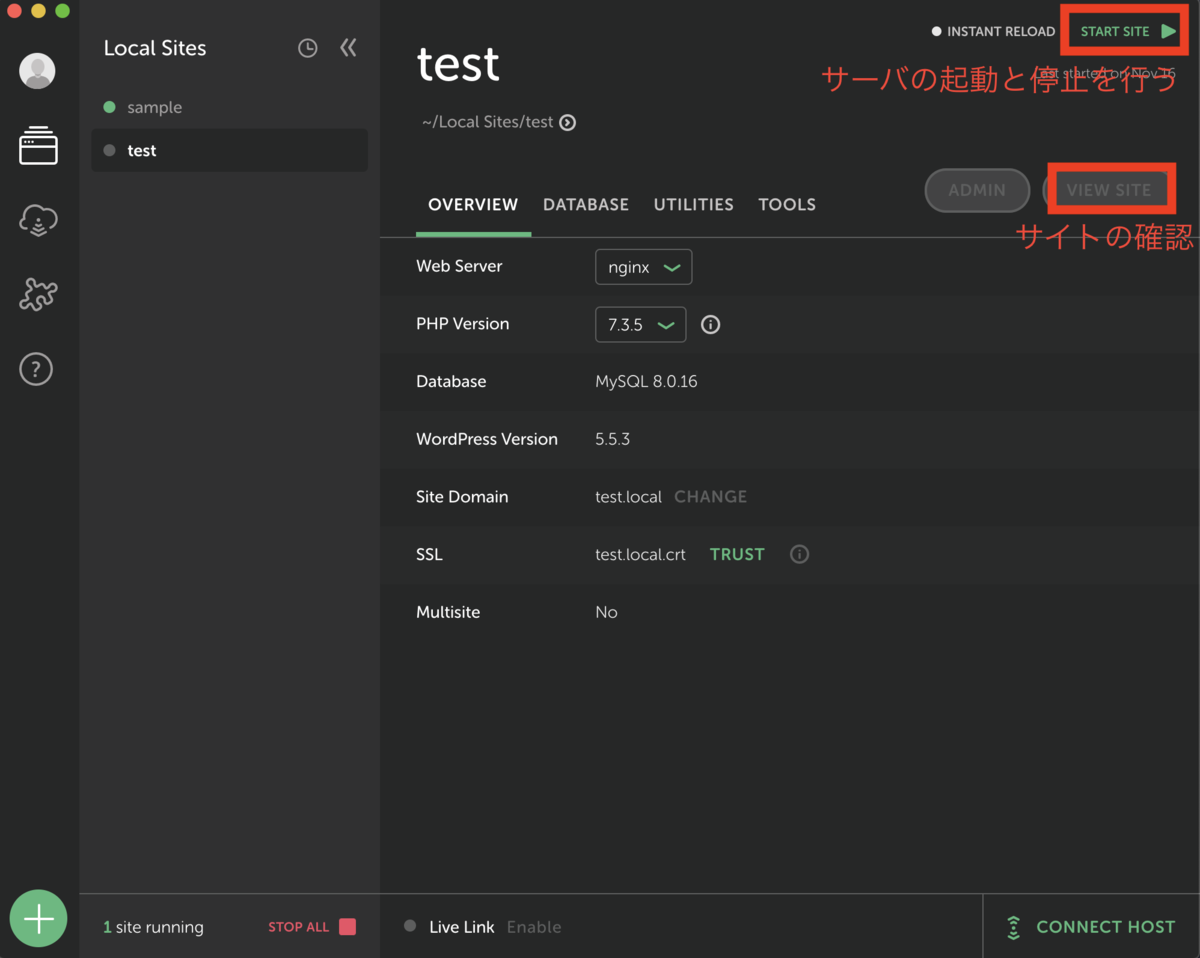
サイトを確認する
右上でローカルサーバーの立ち上げと停止ができるので、START SITEをクリックして立ち上げた状態にします。立ち上げた状態だと、赤文字でSTOP SITEという表示になります。
立ち上げた状態で、VIEW SITEのボタンを押すとブラウザが開き

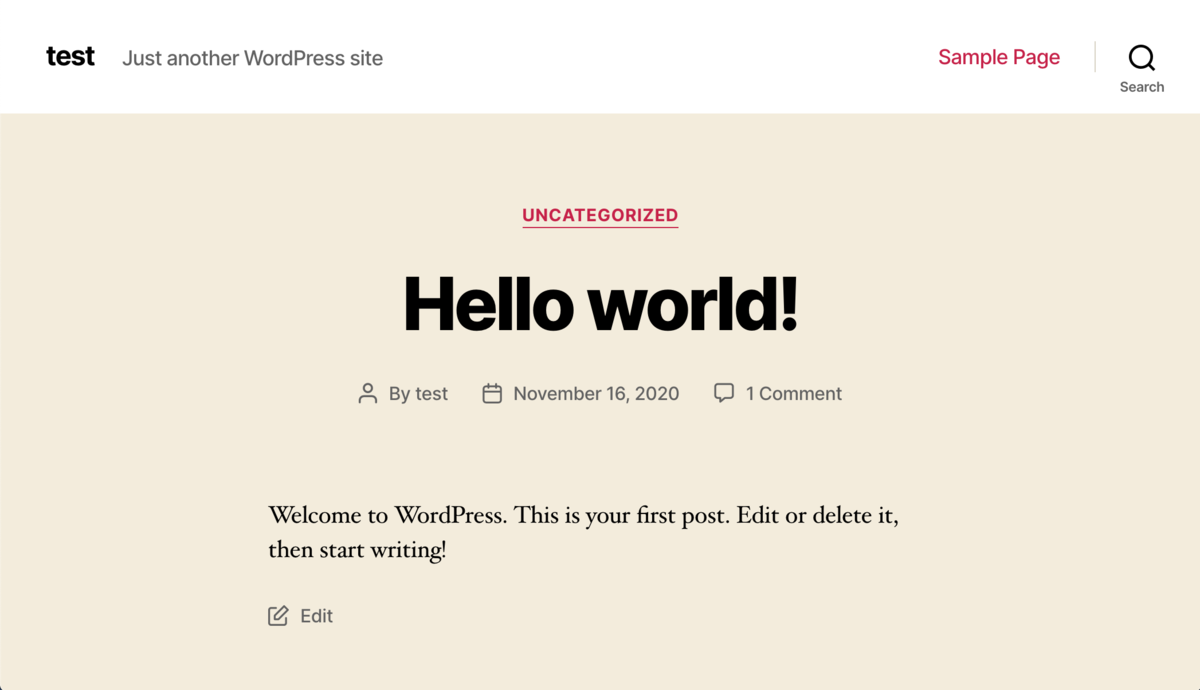
初期画面確認
ローカルで確認してみると、初期表示の画面を確認することができます。

ここまでで、大体10分程度で作成することができました。