手を動かしながらAdobe XDの操作を学べる「Adobe XDではじめるWebデザイン&プロトタイピング」を読んだ
どんな本
「Adobe XDではじめるWebデザイン&プロトタイピング」は2020年5月に発売された、Adobe XDを使ったWebデザインやUIプロトタイピングを学ぶことができる本です。
私自身はエンジニアでありメイン業務でデザインを行うことはありませんが、最近の開発にてAdobe XDでデザインデータを渡されることや個人開発、知人からの依頼でデザインツールを利用する機会がちょこちょこあるのでこの機会にこの本を使って勉強してみることにしました。
学べること
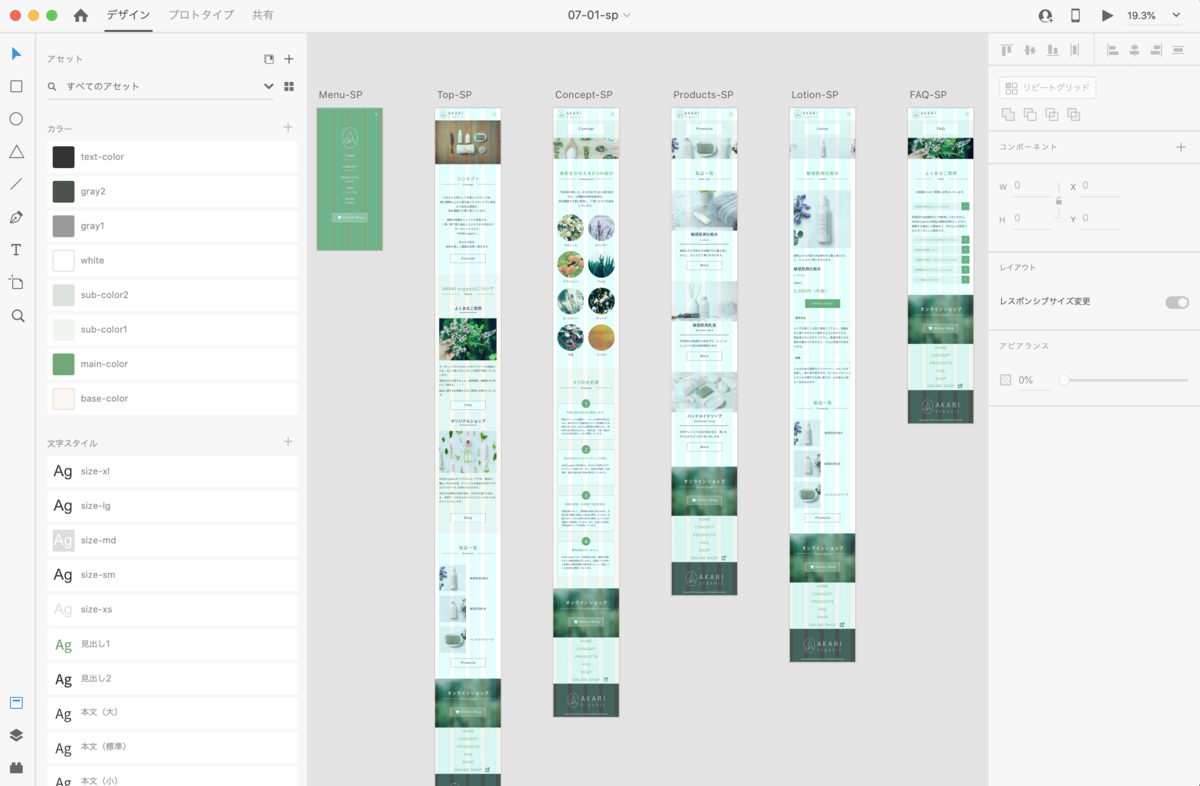
本書の特徴は実際にAdobe XDを利用してサイトを作りながらテクニックを学ぶことができるという点。「Akari Organic」というオーガニック化粧品のサンプルサイトのデザインを作成します。(初学者が全内容を試してみて、大体8時間くらいの作業量でした。)

手順にしたがってサイトを作る中でいろいろなAdobe XDの機能(テクニック)を使っていく作りになっているので機能だけを一覧化したページを眺めるより、学習がしやすいです。
本書の構成
単なるデザイン工程だけの話でなく、Adobe XDを絡めた制作準備、プランニングからコーディングまでの道程がまとまっているので、Web制作のフロー全体が見えやすいようになっています。
コンテンツ
- Adobe XDの基本と制作準備
- ワイヤーフレームの制作
- スマートフォン版デザインカンプの制作①トップページ
- スマートフォン版デザインカンプの制作①仮想ページ
- インタラクティブ・プロトタイプの制作
- プロトタイプとデザインスペックの共有
- デスクトップ版デザインカンプの制作
- コーディングの準備と画像の書き出し
- 動きのあるUIの制作
- プラグインの活用
驚いたのが、デザインでもコンポーネントやインスタンスという考え方を使って制作しているということ。内容的はchapter2の3項目に書かれており、かなり丁寧に説明されています。この考え方で作成されたサイトなら、コミュニュケーションコストやコーディングの負担はかなり少なくなるでしょう。自身がデザインする際にも利用していきたい考え方です。

まとめ
手を動かしながら大体8時間くらいの作業することでAdobe XDの機能を網羅的に学ぶことができました。ともあれ手順にしたがって作成しただけなので、本からの得た知識を使って個人開発のデザインをやってみるというのがエンジニア的には王道の勉強法かと思います。操作法を学ぶだけならこの本を一通りやるだけでも十分色んな知識を得ることができます。
